라이트박스 팝업이란? 사용하는 4가지 이유 및 고려 사항
라이트박스 팝업의 뜻
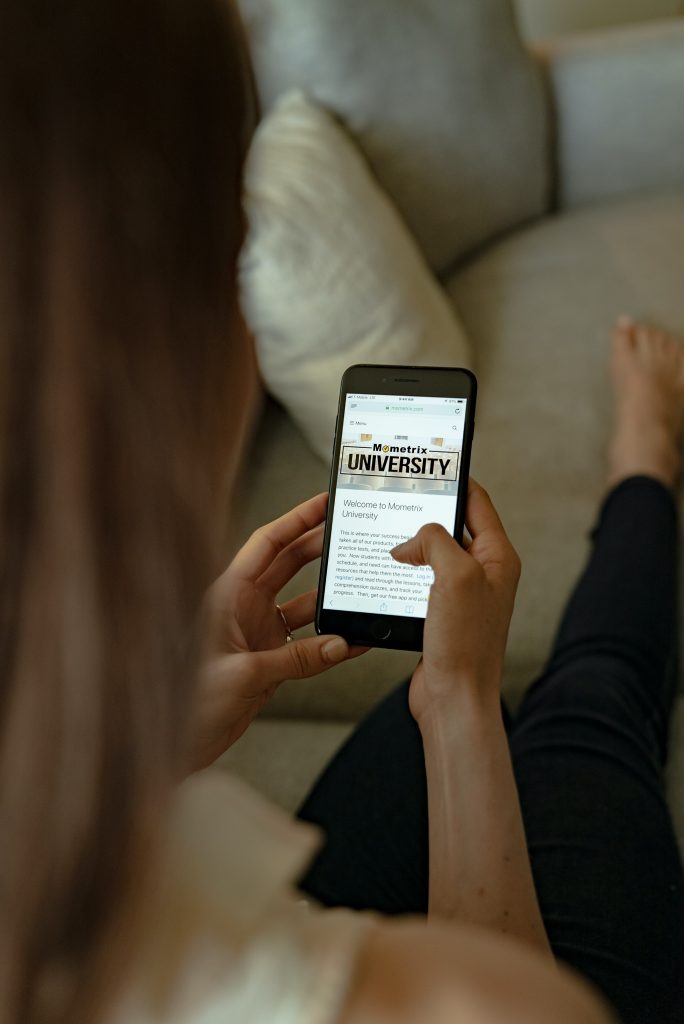
라이트박스 팝업(이하 Lightbox Popup)은 방문자가 브라우징 할 때 웹 페이지 상단에 나타나는 창입니다. 오버레이로 배경을 어둡게 하고 내용을 비활성화시킵니다.
방문자는 Lightbox Popup을 닫거나 원하는 조치를 취할 때까지 웹페이지 콘텐츠를 이용할 수 없고, 이러한 팝업 같은 유형은 방문자에게 조치를 취하도록 요청하는 콜 투 액션(CTA) 버튼이 포함된 경우가 많습니다. 이메일 가입을 하거나, 정보를 제공하거나, 쿠폰 코드를 알려주거나, 특정 제품, 콘텐츠 또는 서비스의 페이지로 이동하거나, 무언가를 다운로드하는 등의 작업을 할 수 있습니다. Lightbox Popup은 화면 어디에나 뜰 수 있지만, 대개 중앙에 나타나는 편입니다.
라이트박스 팝업을 사용하는 이유
Lightbox Popup은 여러 가지 이유로 웹사이트 소유자와 마케터들에게 꽤 효과적이고 유익합니다. 아래에서 Lightbox Popup 팝업을 사용하는 4가지 이유를 소개합니다.
방해 NO!
Lightbox Popup은 다른 모든 웹페이지 콘텐츠와 방해물을 어둡게 블러 처리를 하고 방문객들의 관심을 완전히 사로잡을 수 있습니다.
닫기 쉬움
방문자가 Lightbox Popup 내용에 관심이 없는 경우, 단순히 닫기 버튼이나 팝업 밖의 아무 곳이나 클릭하면 팝업창을 쉽게 닫을 수 있습니다.
관심도 기반 오퍼 및 올바른 트리거
Popupsmart와 같은 스마트 팝업 빌더는 고급 타겟팅 옵션을 통해 사용자가 적절한 시기에 적절한 방문자를 타겟팅할 수 있도록 한다. 방문자의 이탈 의도부터 쿠키 기반 타겟팅에 이르기까지 사이트 소유자는 사용자의 의도 및 관심도에 따라 가장 관련성이 높은 팝업을 표시할 수 있습니다.
이탈 방문자 포착
가장 효과적인 팝업 트리거 중 하나는 이탈 의도입니다. 이탈 의도 팝업은 방문자가 해당 웹 페이지를 떠나 올바른 오퍼를 목표로 할 때 나타납니다. 이 트리거를 라이트 박스와 함께 사용하면 사이트 소유자가 이탈하는 방문자를 포착하는데 큰 도움이 될 수 있습니다.
라이트박스 팝업 사용 시 고려해야 할 사항
Lightbox Popup은 실제로 전환율을 높이는데 유용합니다. 단, 사이드바 팝업, 전체 화면 팝업 등 다른 팝업 유형과 마찬가지로 여러 요소를 고려하여 Lightbox Popup을 만들어야 합니다.
사용자 환경(UX)
사용자들의 전환은 굉장히 중요합니다. 그렇기 때문에 팝업창을 만들 때 UX에 신경을 써야 합니다. Lightbox Popup은 사람들을 짜증나게 만드는 존재가 되어서는 안 됩니다. 만약 당신의 팝업창이 초창기의 팝업 유형처럼 사람들의 심기를 건들인다면, 분명 UX를 해칠 뿐만 아니라 득보다는 실이 더 많을 것입니다.
- 당신의 캠페인이 사용자에게 유용할 수 있도록 만드세요.
- 디자인을 깔끔하고 모던한 분위기의 팝업 템플릿을 사용하세요.
- 팝업 디자인과 웹사이트 디자인의 톤 앤 매너가 일치하는지 확인하세요.
깔끔한 CTA (콜 투 액션)
방문객들에게 그들이 무엇을 하기를 원하는지 분명하게 알려주기 위해 한 가지 분명한 CTA를 고수하도록 노력하세요.
한눈에 보이는 닫기 버튼
닫는 버튼이 너무 작거나 찾기 어렵다면 짜증이 난 방문객들은 웹사이트를 완전히 떠나갈 수 있습니다. 따라서 한눈에 보이고 누르기도 쉬운 Lightbox Popup의 닫기 버튼을 만드는 것이 중요합니다.
적합성 & 타겟팅
가장 많은 전환을 달성하려면 사용자의 의도와 관심도에 따라 Lightbox Popup을 표시해야 합니다.